Today we released RealityServer 4.4 build 1527.40. This incremental update focuses on features to help make development with RealityServer easier. It includes many elements which enable RealityServer to do more out of the box without having to write your own plugins. When new customers get their first look at RealityServer we often get many of the same questions about how to do certain things. We hope with this release and future releases to start covering many of these with off the shelf functionality. Most of the information here is also contained in the RealityServer release notes and documentation but if you don’t have RealityServer yet you can read about some of these new features below.
Starting with this release we will be making available, along side each RealityServer release a set of extras plugins. At migenius we often help customers build and deploy their RealityServer applications and in doing we often make new plugins using the C++ Plugin API. While many of these plugins are not yet polished enough to be a standard part of RealityServer, we have decided to bundle several of these together and release them as an optional set of add in tools you can use. These plugins solve many problems we get asked about frequently by customers. In some cases the error handling and documentation may not be complete or fully implemented but they are all quite usable. Here is what is included in the extras plugins for this release.
Adjusts responses Content-Disposition header to cause the browser to download rather than view the response file. Useful for triggering save dialogs for images. To configure add the following to your RealityServer configuration:
<user save_response> url_argument save_image </user>
You can then trigger the functionality by appending the named url argument to the query string of your url. For example:
http://127.0.0.1:8080/?json_rpc_request=[..json_commands..]&save_image=image.jpg
This will cause the browser to pop up a dialog asking the user where to save the file or trigger the browsers download behavior rather than viewing the result. Note that the handling of this header differs between browsers.
Allows you to output images in the mental images .zt depth format. Useful to use with compositing applications that support this format when you need to write out depth data. The .zt format is binary but quite trivial if you wish to write your own tools to read it or use a tool that can read raw bytes from an image file. From the mental ray manual:
All mental ray native file formats, like ct or st, are following a simple layout. They contain a header followed by the image data, where header consists of a magic number byte identifying the format (8 in the case of the ZT depth format), a null byte, width and height as unsigned shorts, as well as a version number as unsigned short ; and image data are simply uncompressed values written pixel by pixel (with increasing horizontal x coordinate) and line by line (with increasing vertical y coordinate), beginning in the lower left corner (x = y = 0). The pixel data consists of one 32-bit component value. All shorts, integers, and floats are big-endian (most significant byte first).

A state handler plugin that automatically uses a specified scope for a request and if the scope does not exist it creates it. This can be useful in removing the constant use of use_scope and create_scope commands. You can simply set a HTTP header and if present it will generate the scopes. Configure as follows:
<url .*> state auto_scope </url> <user auto_scope> header rs-scope </user>
RealityServer will then look for the header rs-scope and if found will use it to set the current scope for commands or create it if it doesn’t exist. To use this you will naturally need to be using a client that allows you to control the headers of your request (most clients should allow this).
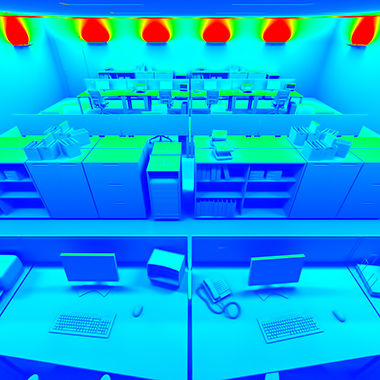
False color tonemapper which outputs a heatmap style image using a specific colour gradient based on minimum and maximum values specified. Requires mif_min and mif_max attributes (Float32) to be set on the camera and the cameras mip_tonemapper attribute to be set to falsecolor_tonemapper.
Please note, in order for the false color tonemapper to work correctly you must disable the Iray Firefly Filter by setting the iray_firefly_filter attribute on your scenes options to false. If this is not done the values provided to the tonemapper by Iray will be incorrect. Currently no legend or scale it output so you will need to add your own.

False Colour Heatmap Rendering
This is a set of commands you can access from the RealityServer JSON-RPC API. For detailed documentation please refer to your command descriptions at http://127.0.0.1:8080/?doc replacing the IP with your hostname or IP if running on a different server. The commands each install their own documentation there. Here is a brief description of what each command does.
You can now enable optional HTTPS support for RealityServer. In the past to encrypt traffic from RealityServer it was necessary to place it behind a reverse proxy server such as HAProxy. For more complex deployments this might still be the best option but now when you need encryption in less complex scenarios you can enable it directly in RealityServer. This may also be useful when you want to enable encrypted server-to-server communication when you have a separate server communicating with RealityServer rather than a browser. You will need a valid SSL certificate and private key to configure HTTPS support. You can either generate a self-signed certificate or provide one from a certificate authority. We recommend Let’s Encrypt for obtaining free, valid SSL certificates quickly but you can of course use any popular provider.

Server-side JavaScript commands are a great way to quickly add new commands to RealityServer without the need to write C++ plugins. This feature has existed for a long time but recently we have been using it more heavily internally at migenius for our projects and noticed a few areas that needed improvements. In this update of RealityServer we have made two main updates.
Previously, the JavaScript runtime used to execute server-side JavaScript commands had a fixed memory limit of 2MB. If your script needed more memory you were out of luck. With the introduction of the generate_mesh command in RealityServer 4.4 there are now many use cases where you may wish to work with larger datasets in server-side JavaScript commands. This release introduces the runtime_max_kilobytes option for the JavaScript plugin which lets you configure your own memory limit. Refer to the release notes for further details.
With a small number of server-side JavaScript command, organising command documentation wasn’t a big consideration, however with recent changes we expect more customers will want to take advantage of the server-side JavaScript feature. To make organising documentation simpler you can now organise your JavaScript commands into groups, just like the other commands. You can put your commands into multiple groups if needed and if you don’t provide a group they are now placed in a dedicated javascript group. Example to the right.
//# name = get_current_time
//# description = Returns the time.
//# group = javascript,time,utils
//# return_type = void
try {
new Date().getTime();
} catch (err) {
NRS_Commands.log({
log_entry:err.message
+ " "
+ err.lineNumber
});
throw err;
}
Utilising the server-side JavaScript command feature we have started to create a series of convenience commands which implement several very common operations customers ask us about which usually take many steps when working with the regular JSON-RPC API of RealityServer. For example, attaching a texture to the argument of a material could involve calls to around 9 different commands. Using a server-side JavaScript command this can be done in a single command. We are incrementally adding new convenience commands based on common questions we get from customers on how to perform certain operations. The great thing about these commands is that you can checkout how we put them together by reading through the source code found in the javascript_services folder in your RealityServer Installation. The following commands were added in this release.
Actually we have added four commands here, instance_set_material, instance_set_materials, instances_set_material and instances_set_materials. While assigning a material to an instance only involves a couple of commands it can be tricky to know exactly how to do it and the operation is so common we decided to add a command for it. There are multiple commands since we wanted to also allow you to set materials on multiple instances at once and to set multiple materials on and instance or instances. You just give the command a material name and an instance name and it sets everything up. You can also optionally set the override flag to propagate the material down the scene graph if needed.
After assigning materials, the next most common request we get is for details of how to assign a texture to the argument of an MDL material. For example, let’s say you have a material with a colour parameter called diffuse, which you want to drive with a texture, how do you go about this? Well it involves creating multiple MDL functions for handling the UV space, looking up the texture and other things and connecting them all together, which if you are just getting started can be pretty overwhelming. With this command you can just provide the material name, the name of the argument and the texture element (or filename) you want to attach and it will sort everything out. We also provide a material_attach_bump_texture_to_argument and material_attach_normalmap_texture_to_argument.
Iray Interactive mode has some great advantages, however rendering in a batch fashion and using the standard termination conditions involved a lot of messing around. This new command handles this for you by rendering in a loop and checking for when the termination conditions are met. This allows you to use the same progressive_rendering_max_samples, progressive_rendering_max_time, progressive_rendering_quality_enabled, progressive_rendering_quality and progressive_rendering_converged_pixel_ratio settings that work for Iray Photoreal with Iray Interactive. We also updated the Node.js example to use this command.
Whether you are a long time RealityServer user or just getting started we would love to hear from you. If you want to know more about the new features discussed above or anything else about RealitySever don’t hesitate to contact us.
Paul Arden has worked in the Computer Graphics industry for over 20 years, co-founding the architectural visualisation practice Luminova out of university before moving to mental images and NVIDIA to manage the Cloud-based rendering solution, RealityServer, now managed by migenius where Paul serves as CEO.